Olivier Liechti, co-founder and CTO of Avalia Systems at the BackstageCon in Detroit
- Avalia

- Dec 14, 2022
- 2 min read
Updated: Dec 15, 2022
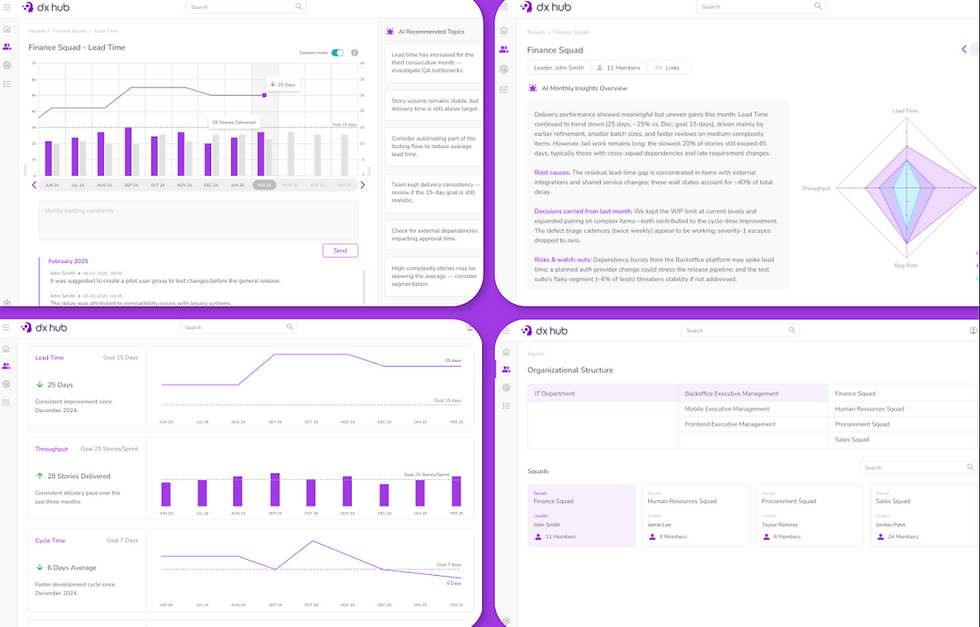
A Picture is Worth a Thousand Words: Bringing Data Visualization in Backstage - in this session, Olivier shares how Avalia brought software analytics and data visualization into Backstage. In the presentation illustrated with concrete examples, the co-founder and CTO of Avalia Systems, demonstrates a Backstage plugin he created to bring Vega.js visualizations to developer portals, and introduces the notion of "visualization grammar”.
Backstage is an open-source platform created at Spotify for building developer portals. These portals are intended to create patterns that will be useful for finding and reusing software assets. By providing a central location for all of a company's software assets, developer portals built on Backstage can help improve developer experience (DX) by making it easier for developers to find and use the resources they need.
Data visualization can play a key role in improving DX on Backstage. By providing developers with visual insights into their work progress and the data and patterns in their code, data visualization can help developers work more efficiently and effectively. It can also help them identify potential problems and inefficiencies, as well as track their progress and performance over time.
Additionally, data visualization can help developers communicate complex information more effectively to non-technical stakeholders, such as managers and clients. This can be particularly useful for developers using Backstage, as it can help them explain the value and benefits of their work to those who may not have a technical background.
In short, data visualization is a powerful tool for improving developer experience on Backstage. It can help developers work more efficiently, identify problems, track their progress, and communicate their work more effectively.
BackstageCon is a one-day conference organized by the community.